
Balises H1, H2, H3… Un intérêt UX et SEO
Il y a les balises que nous ne voyons pas, et qui se positionnent en HEAD, mais l’analyse de vos balises HTML s’intéresse aussi aux éléments qui structurent votre contenu. Parmi celles-ci, les balises Hn apportent de précieuses indications aux moteurs de recherche et doivent être bien utilisées.
Pré-requis : Avoir des notions en HTML et connaître les principales balises.
Objectif : Organiser son titre avec un titre principal et des intertitres à la fois UX et SEO Friendly.
Des balises de titres, sous-titres et intertitres
Le terme de balises Hn regroupe en fait plusieurs éléments HTML, en fonction de l’importance qu’occupe l’élément dans la page.
Le H1 est un titre de premier niveau. Le plus important de votre page, il n’est souvent présent qu’en un exemplaire dans votre page et contient des mots stratégiques pour votre référencement. Les titres de niveau 2 à 6 permettent de structurer votre contenu.
Une structure Hn saine ne saute pas d’étapes : elle commence par un titre en H1, puis des sous-titres éventuels en H2, qui peuvent eux-mêmes accueillir des intertitres en H3, etc… En effet, si certaines maladresses proviennent d’un mauvais usage de votre éditeur WYSIYWG, d’autres problèmes peuvent venir de votre thème graphique : la mise en oeuvre des correctifs s’appliquera alors à toutes les pages concernées d’un coup.
Lorsque nous auditons votre site, nous nous assurons que vous ne sautez aucune étape et que vous respectez bien une structure saine pour chaque type de page.
Etape 1 Définissez votre balise H1
La balise H1 est importante en SEO. Elle doit inclure vos mots-clés stratégiques.
Vous n’avez pas à reprendre à l’identique le contenu de votre balises <title>. Vous pouvez privilégier une variante proche (singulier / pluriel, synonymes…).
Par exemple :
- Title : Vacances montagne : séjour, promotions
- h1 : Préparez vos vacances à la montagne

Etape 2 Structurez votre contenu
Les balises H2 à H6 permettent d’organiser votre contenu en parties et sous parties.
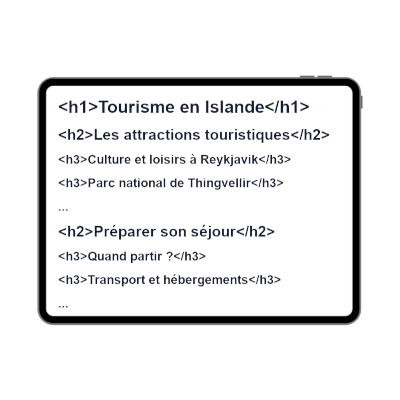
Vous devez utiliser des termes appartenant au champ lexical de l’expression travaillée. Par exemple, pour une page sur le tourisme en Islande, vous pourrez exploiter deux grands champs lexicaux :
- Islande : destinations et activités touristiques, villes, parcs nationaux…
- Tourisme : quand partir, formalités, hébergement, vols…

Etape 3 Distinguez fond et forme
La présentation de votre texte qui s’affiche à l’écran n’est pas forcément la garantie d’une structure HTML saine, bien au contraire. En effet, grâce aux feuilles de style CSS, il est extrêmement facile d’émuler un simple texte en titre, avec une couleur différente ou une police plus grande. Mais pour l’algorithme de Google, un texte en SPAN en police 22 pixels n’a pas le même poids qu’un texte en H1.
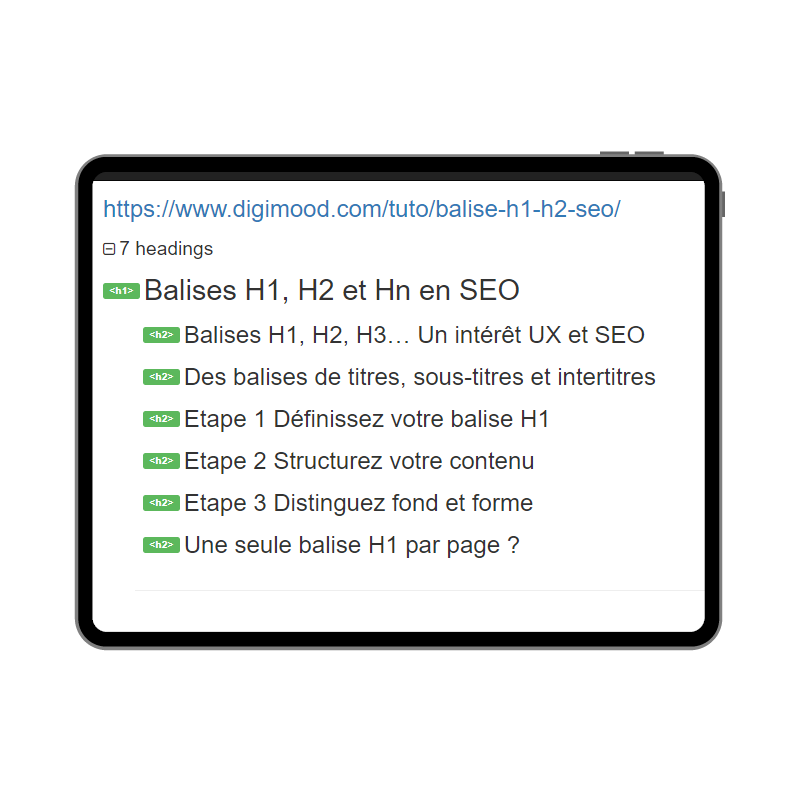
Seule une analyse du code de la page permet d’identifier la structure Hn. Vous pouvez aussi utiliser un crawler ou une extension comme WebDeveloper, à installer sur votre navigateur préféré.

Une seule balise H1 par page ?
Le HTML5 a apporté des modifications considérables dans l’organisation du contenu. Les balises <header>, <main>, <nav>, <section>, <article>, <aside> ou encore <footer> permettent d’apporter du contexte aux algorithmes des moteurs de recherche.
Vous pouvez donc intégrer plusieurs balises <h1> dans votre contenu et suivre les critères de Google. Dans les faits, la gestion de plusieurs balises H1 dans le respect des optimisations SEO est complexe : c’est pourquoi nous privilégions la mise en place d’une balise H1 unique par page.
